はじめに
こんにちは、ateboです!
Revitの性能を最大限に引き出す方法の一つとして、Revitアドインがあることはご存知でしょうか?
Revitアドインを利用することで、Revitのデフォルトの機能では対応出来ない作業や、煩雑な作業を簡単に行えるようになります!
Revitアドインについて詳しく知りたい方は コチラの記事 を参考にしてください!
Revitアドインの開発を始めようとしている方に向けて、以下のステップに分けてRevitアドイン開発の基本を紹介します。
ステップ1:開発環境のセットアップ
ステップ2:新しいプロジェクトの作成
ステップ3:Hello Worldダイアログの表示
最終的には開発環境のセットアップから、簡易的なダイアログを表示するまでの一連の流れが理解できるようになります!
本記事はステップ1が該当します。
さっそく見ていきましょう!
環境構築
以降では、Revitがインストールされていることを前提としています。
アドイン開発で必要な環境は以下となります。
- Visual Studio
- Revit SDK
順番に環境構築の手順を紹介していきます!
Visual Studio
まずはVisual Studioです。
Visual Studioは、主にWindows上で動作するアプリケーションを開発するためのプログラミング環境です。Windowsの開発元であるマイクロソフト社が提供しています。
Visual Studioには、機能に応じて以下のような複数のエディションがあります。
- Community:学生や個人で開発することを想定した無料のエディション
- Professional:フリーランスなどの小規模で開発することを想定した有料のエディション
- Enterprise:企業などの大規模で開発することを想定した有料のエディション
各エディションの詳細な説明は本懐ではないので省略しますが、Revitアドイン開発でおすすめするエディションはProfessionalもしくはEnterpriseです。
理由は公式ドキュメントに記載がありますが、Communityではデバッグ機能の一部が制限されてしまうとのことです。
ただ、Communityでもブレークポイントの設定やステップイン等の基本的なことはできるので、あくまで参考程度でお願いします。
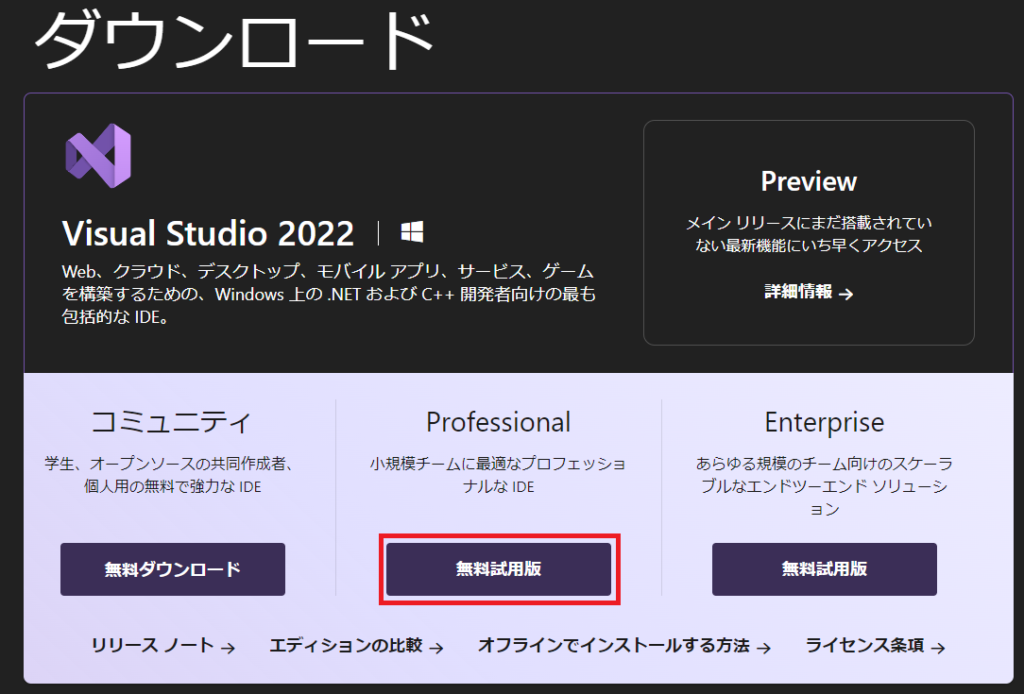
前置きが長くなりましたが、Professionalで環境構築をしていきましょう。
以下のリンクから任意のエディションのインストーラをダウンロードしてください。

ダウンロードしたインストーラを実行して、インストールを開始してください。
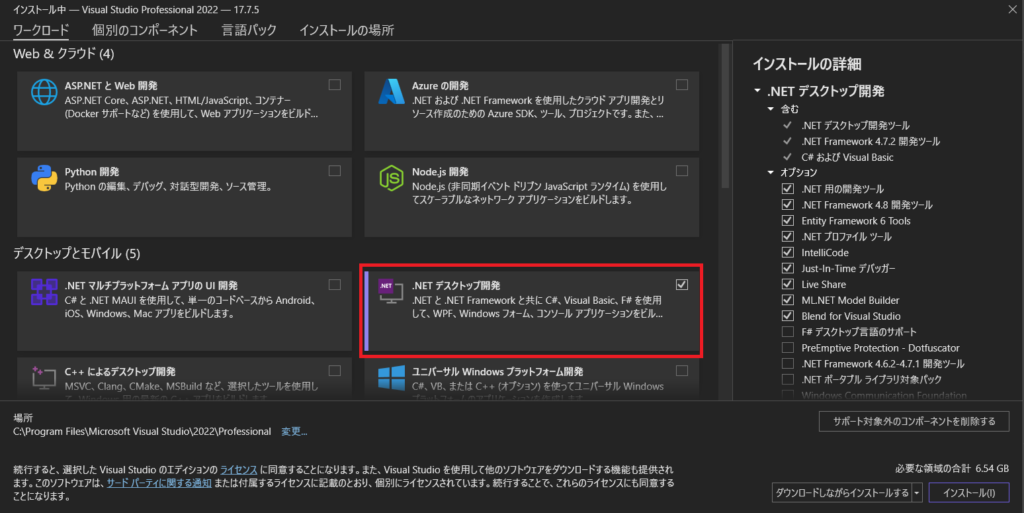
インストールの途中で下記画像のようなワークロードの設定が出るので、.NETデスクトップ開発にチェックを入れてください。
また、以下のリンクから自身の使用しているRevitのバージョンと.NET Frameworkの対応が問題ないことを確認してください。

以上でVisual Studioの環境構築は終わりです。
Revit SDK
Revit SDKではRevitアドイン開発をするための有用な機能がまとめられています。
以下のリンクから自身のRevitのバージョンに対応するRevit SDKをダウンロードしてください。
https://aps.autodesk.com/developer/overview/revit
Revit SDKの中で、特に使用頻度が高いものは以下となります。
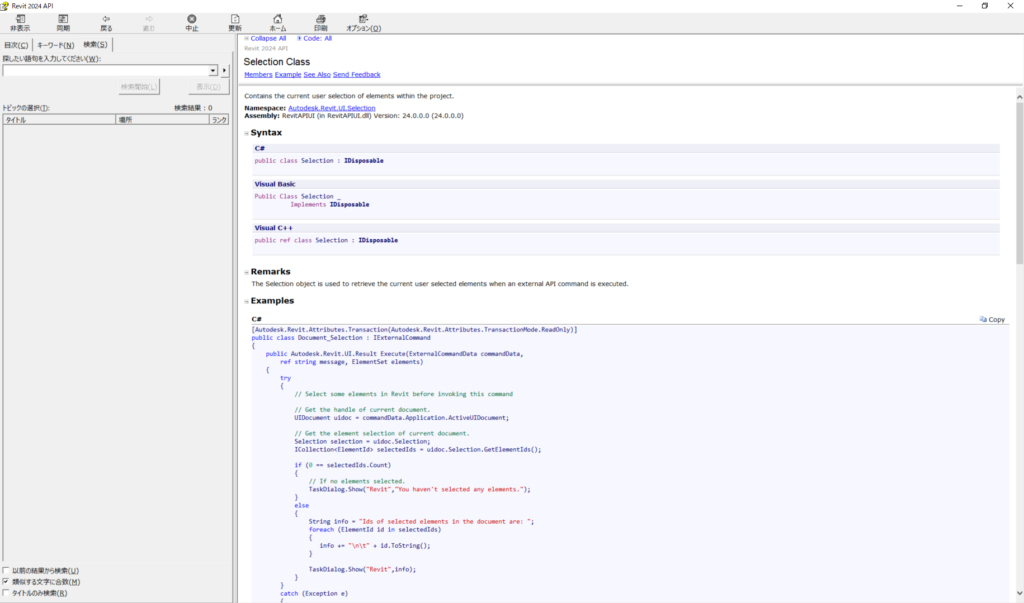
・RevitAPI.chm
Revit APIのレファレンスです。
内容はブラウザ版のレファレンスとほぼ同じなので、使いやすい方で良いと思います。

・Samplesフォルダ
Revit APIを使用したサンプルコードが格納されています。
C#のコードが多めで、Readmeも含まれているので開発の参考になります。
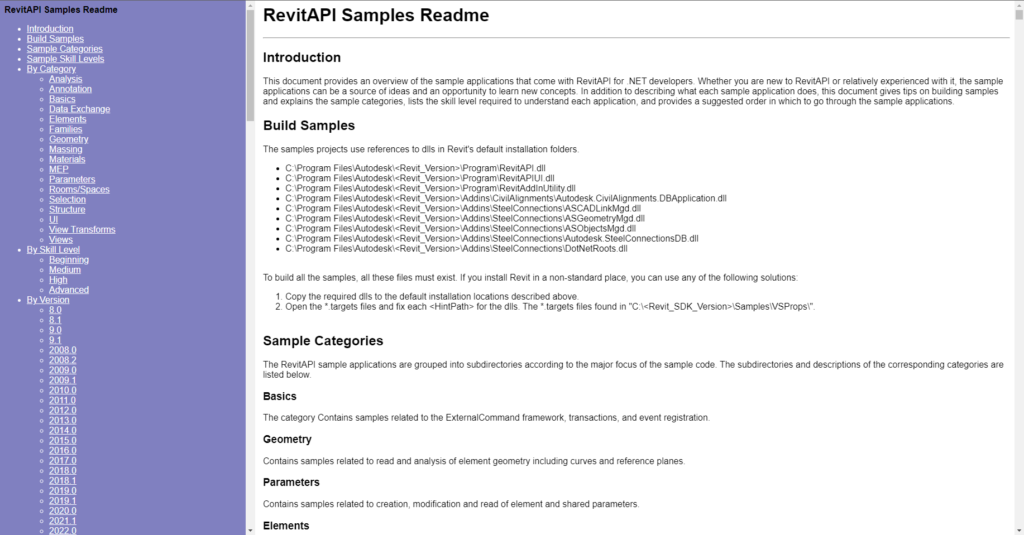
サンプルの中から必要なものを探すときは、フォルダ内にあるSamplesReadMe.htmを使うと良いです。
以下のようにサンプルの概要が網羅的にまとめられています。

・Add-In Managerフォルダ
自作したアドインをアドインマニフェスト無しでロードや実行するためのアドインが格納されています。
アドインマニフェスト(.addin)とはアドインの設定が記載されたファイルのことですが、詳しくは後ほど、この記事のシリーズを通して解説します。
開発時によく使うので、以下の手順でAddInManagerをRevitから使用できるようにします。
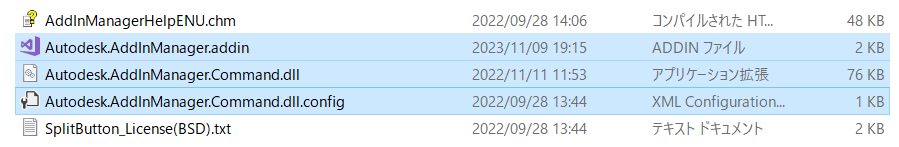
- Autodesk.AddInManager.addinファイルを開き、Assemblyタグの[TARGETDIR]を削除する([TARGETDIR]が無い場合は何もしなくて良いです)
- 以下3つのファイルを
C:\Users\[ユーザ名]\AppData\Roaming\Autodesk\Revit\Addins\[Revitバージョン]に移動する
操作は以上となります。
最後に、AddInManagerが表示されることを確認するために、Revitを開いてください。
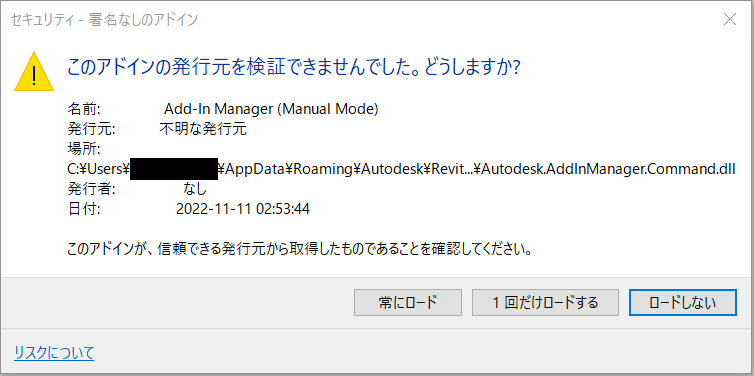
開く途中に以下のダイアログが出るので、「常にロード」を選択してください。
※このダイアログは初めてロードするアドインがある場合に表示されます。この操作をすることで次回からは表示されなくなります。

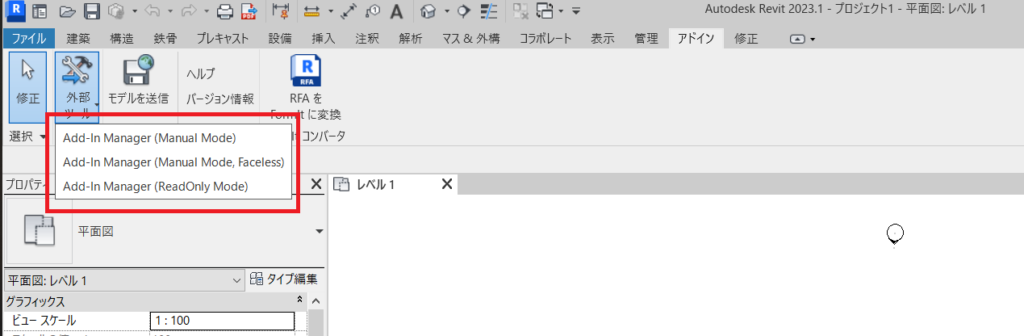
アドインタブを開き、以下のようにAddInManagerが正常に読み込まれていることを確認してください。

まとめ
いかがでしたでしょうか?
Revitアドイン開発の環境構築は以上となります。
他のツールと比較して、Revitアドイン開発に必要な環境構築の手順は少なく、シンプルになっています。
サンプルも多く、開発の手助けになるはずなので活用したほうが良いかと思います。
次回は「ステップ2:新しいプロジェクトの作成」です。
是非、次回の記事をご覧ください!