はじめに
こんにちは、ateboです!
前回の記事に引き続き、今回の記事では「ステップ2:新しいプロジェクトの作成」について解説します。
本シリーズでは以下のステップで、開発環境のセットアップから、簡易的なダイアログを表示するまでの一連の流れが理解できる構成となっています!
ステップ1:開発環境のセットアップ
ステップ2:新しいプロジェクトの作成
ステップ3:Hello Worldダイアログの表示
以降では、Revitアドイン開発における環境構築が完了していることを前提としています。
まだ環境構築が終わっていないという方は、前回の記事を参考にしてください。
Revitアドインのプロジェクトについて
Visual StudioではデスクトップアプリやWebアプリなど、様々な種類のプロジェクトが用意されています。
そのため、プロジェクトを作成する前に、どのようなプロジェクトを作成していくのかを理解しておくことが大切です。
結論から言うと、Revitアドインのプロジェクトはクラスライブラリ(.NET Framework)で構築します。
クラスライブラリや.NET Frameworkについて詳しく知りたい方は以下を参考にしてください。
- クラスライブラリについて:https://learn.microsoft.com/ja-jp/dotnet/standard/class-libraries
- .NET Frameworkについて:https://learn.microsoft.com/ja-jp/dotnet/framework/get-started/overview
簡単に言うと、Revitアドインはアセンブリ(.dll)という機能を提供するための「部品」のようなものから構成されます。
このアセンブリを作成するために必要なプロジェクトの種類がクラスライブラリ(.NET Framework)という訳です。
実は、前回の記事で登場したAdd-In Managerもこれによって作成されています。
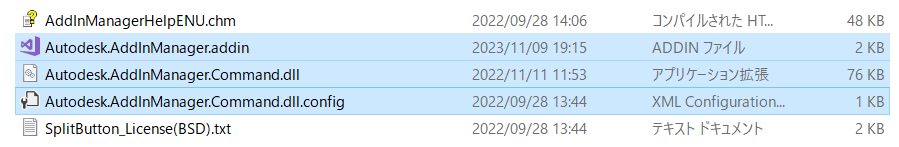
ファイル群を所定のフォルダに移動する作業がありしたが、その内の1つに拡張子が.dllのものがあったかと思います。
この.dllに機能の実装部分が詰まっているという訳です。

Revitアドインのプロジェクトテンプレートの利用
それでは早速、クラスライブラリ(.NET Framework)のプロジェクトを作成してみましょう...と言いたいところですが、待ってください。
Visual Studioにデフォルトで用意されているテンプレートは、プレーンな設定のみであり、Revitアドインに必要な各種設定やファイルがありません。
そこで、Autodeskが用意しているテンプレートがあるので、そちらを使用するようにしましょう。
(もちろん、デフォルトのテンプレートでも必要な設定をすればアドイン開発ができますが、少し手間です。)
Autodeskが用意しているテンプレートは以下のリンクからダウンロードしてください。
https://github.com/jeremytammik/VisualStudioRevitAddinWizard
リンク先のREADMEにあるとおり、install.batを実行してください。
念のため、うまく実行出来ない場合の対処方法を以下に記しておきます。
- ダウンロードしたzipの中に、csフォルダがあることを確認する
- csフォルダ配下にあるファイルを全てzip化する
- zip化したフォルダを
C:\Users\[ユーザ名]\OneDrive\ドキュメント\Visual Studio 2022\Templates\ProjectTemplatesに配置する
上記の配置先はユーザーによって異なります。
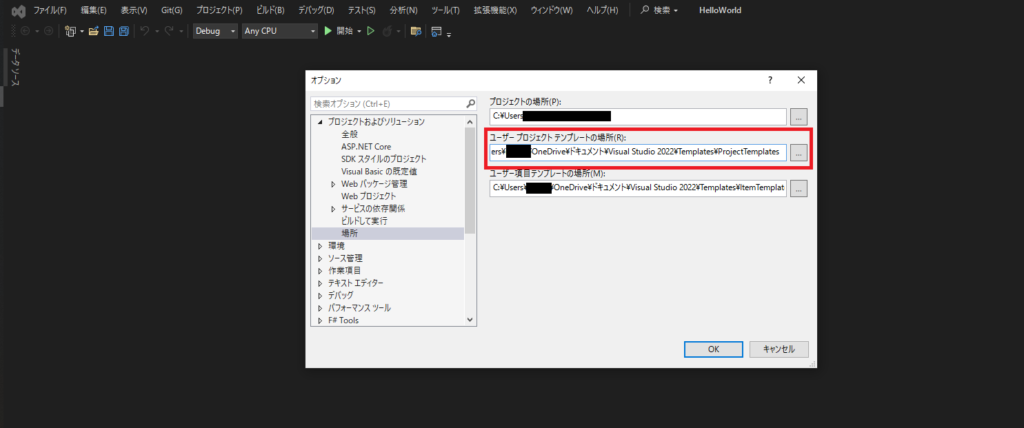
どこに配置するのかはVisual Studioのオプションから確認できます。
Visual Studioで適当なプロジェクトを作成し、以下の値とzip化したフォルダのパスを一致させてください。
ツール > オプション > プロジェクトとソリューション > 場所 > ユーザープロジェクトテンプレートの場所

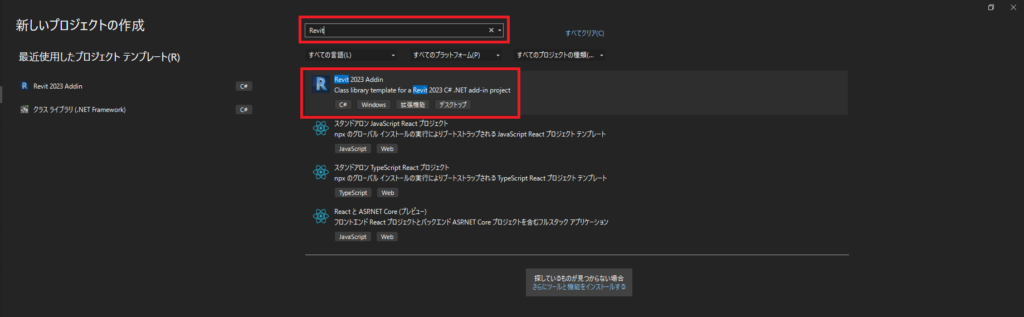
ここまで出来たら、もう一度プロジェクトの作成画面に戻ってください。
検索画面で「Revit」と入力してください。
検索結果に画像のようなプロジェクトテンプレートが表示されていれば、設定が正常にできています。

Revitアドインのプロジェクトテンプレートの内容
Revitアドイン用のプロジェクトテンプレートが正常に設定できたところで、プロジェクトテンプレートの内容を見ていきます。
まずは、Revitアドイン用のプロジェクトテンプレートを使って、プロジェクトを新規作成してください。
各種ファイル
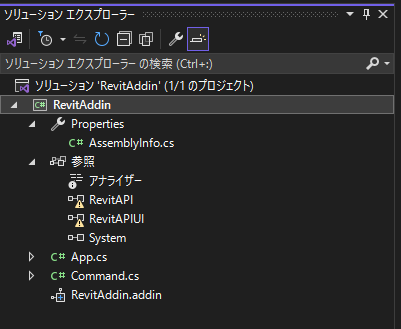
ソリューションエクスプローラーダイアログから各種ファイルを見ていきましょう。
まとめると以下のようになります。

| ファイル名 | 説明 |
| AssemblyInfo.cs | 以下のようなアセンブリに関する情報を定義しています。
プロジェクトに応じて修正する必要があります。 |
| 参照 | 以下のような参照(依存)が設定されています。
※環境によっては参照パスが異なり、設定し直す必要がある場合があります。 |
| App.cs | 外部アプリケーションの処理を設定するファイルです。詳しくはコチラを参照ください。 |
| Command.cs | 外部コマンドの処理を設定するファイルです。詳しくはコチラを参照ください。 |
| [ プロジェクト名 ].addin | 外部アプリケーション、外部コマンドのアセンブリの設定ファイルです。アドインマニフェストとも呼ばれます。詳しくはコチラを参照ください。 |
プロジェクトの設定
ソリューションエクスプローラーの中で、プロジェクトを右クリックし、プロパティを表示してください。
確認すべきところは以下の2つがあります。
1. ビルドイベント
「ビルド後イベントのコマンドライン」に以下のようなコードが書かれているかと思います。
if exist "$(AppData)\Autodesk\REVIT\Addins\2023" copy "$(ProjectDir)*.addin" "$(AppData)\Autodesk\REVIT\Addins\2023"
if exist "$(AppData)\Autodesk\REVIT\Addins\2023" copy "$(ProjectDir)$(OutputPath)*.dll" "$(AppData)\Autodesk\REVIT\Addins\2023"
このコードがしていることは非常に便利で、開発時には必須といって良いほどよく実行されます。
ソリューションをビルドした際に、通常はソリューションが格納されているフォルダに.dllが生成されますが、それと同じものをRevitがアドインとして読み込んでいるフォルダにコピーされます。
手動でコピーすべきところを、ビルド後に自動でコピーしてくれるという訳です。
2. デバッグ
「外部プログラムの開始」に記載されているパスが、Revit.exeファイルを参照できているかを確認してください。
Revitアドインを開発する際は、もちろんデバッグが行えるのですが、このパスが正しく参照されていないとデバッグすることができません。
デバッグの方法については、別の記事で解説しようと思います。
まとめ
いかがでしたでしょうか?
Revitアドインの新しいプロジェクトの作成は以上となります。
Revitアドイン開発では幸いにも専用のプロジェクトテンプレートが用意されているため、非常に開発がしやすくなっています。
聞き慣れない単語がたくさん出てきたかと思いますが、今回登場した単語は今後もよく出てくるので、一度理解しておくと話がスムーズに入ってくるかと思います。
次回は「ステップ3:Hello Worldダイアログの表示」です。
ついに実際にプログラムを書くステップとなります。
投稿までしばらくお待ち下さい!